This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
As an award-winning digital agency, we’re always keen to embrace new challenges. Remaining at the forefront of new technologies is key to delivering our clients the results that they need through digital solutions.
As part of our regular reflection on the wider digital industry, TMC are preparing to upgrade our digital services and are migrating our workflow into what is known as ‘Jamstack’ technology.
How do we currently build websites?
When approaching a new website project, TMC classically opt for the WordPress CMS, building upon WordPress files and structure with a mixture of HTML, CSS, Sass, PHP, jQuery and JavaScript. By its nature, this means that everything within the website is intertwined; you couldn’t have a functioning frontend without the backend, both of which are in constant communication with each other. Both CMS and frontend files are hosted on a server and it’s this server that serves files to a user’s browser.
For many years this method has been the front runner in building comprehensive, robust, and client-friendly websites. However, over the past few years, new technologies have arisen which have revolutionised the approach to website development. In recent times more and more sites are adopting a ‘Jamstack’ approach, using decoupled CMS’s and frontend files to produce lightning-quick, more efficient, and more user-friendly websites.
Embracing the Jamstack method prior to the inevitable and monumental industry shift, will future-proof both TMC’s and our clients practices.
What is the Jamstack?
Jamstack is a digital architecture designed to make the web faster, more secure, and easier to scale. It was originally named “JAMstack” where “JAM” stood for JavaScript, API & Markup.
JavaScript
Dynamic functionalities are handled by JavaScript. There is no restriction on which framework or library you must use.
API
Server-side operations are abstracted into reusable APIs and accessed over HTTPS with JavaScript. These can be third party services or your custom function.
Markup
Websites are served as static HTML files. These can be generated from source files, such as Markdown, using a Static Site Generator.
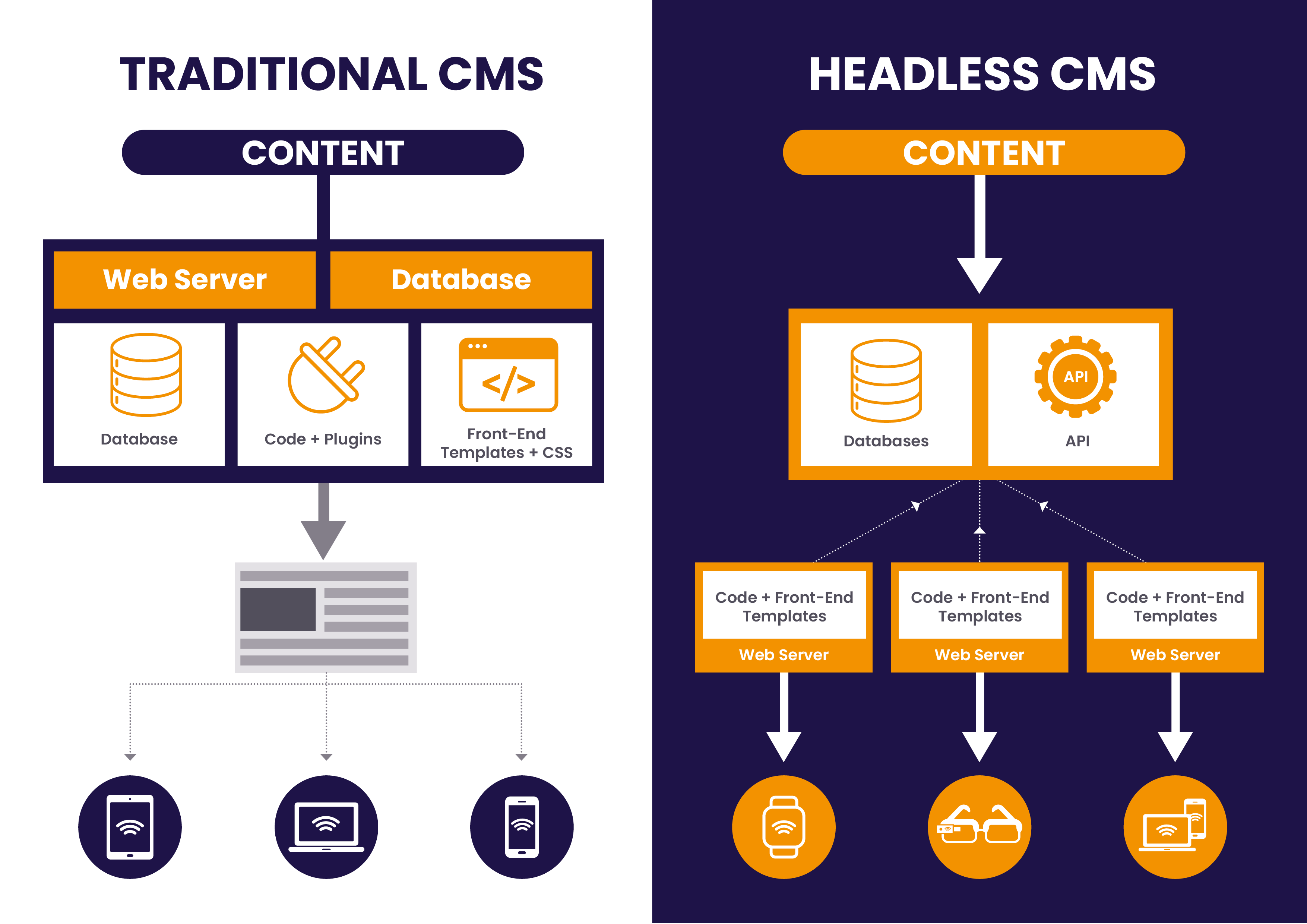
With a Jamstack build, it will typically involve the use of a Headless CMS where the TMC or Client admin will be able to add, adjust or remove content and assets as expected.
However, instead of this CMS backend being directly entwined with the frontend as it would be in a more traditional build, the frontend is instead completely separate to the backend.
This means that the frontend and the technology that can be used to build it are no longer restrained by the backend, opening up new opportunities to create better digital solutions.

What are the core principles of a Jamstack site?
Whilst a Jamstack site can cover a broad range of features, typical attributes can include:
Decoupling
A decoupled site describes how the frontend uses completely separate tooling from the backend. The frontend would be typically built with a JavaScript framework and library, connected with the backend via API’s.
Static-first/pre-rendering
A ‘static-first’ approach means that the entire frontend is prebuilt into highly optimised static pages and assets during a build process, so that as much as possible of the markup on the site is pre-rendered and served directly to the browser. This means little or no time is spent communicating with a server to put pages together, resulting in a faster load speed.
Progressively enhanced
Jamstack frameworks are intelligent in that they load only what is necessary to that particular landing page (again, resonating as faster load speed). If, however, a page then needs to load within another feature or piece of content, this is easily done on an as-needed basis, all leading to noticeable improvements in browser performance.
What are the benefits of Jamstack?
- Greater user experience – Jamstack sites are seamless, resulting in fewer, if not zero, page reloads.
- Faster performance – Static files with pre-built markup and assets can be served via CDN instead of a normal server, improving load times and user experience.
- More secure – With no direct communication with a server, there’s no need to worry about database vulnerabilities. As the files would be almost all pre-rendered, there are fewer attack surfaces for possible bad actors.
- Cost effective – Depending on the tech stack used and functionality of the site or app, the hosting of the files can prove much cheaper.
- Scalability – If a site suddenly experiences a heavy influx of visitors, a CDN can seamlessly compensate for it, in contrast with a server that has to resort to downtime.
- Greater developer experience – Developers are able to work with the newest technologies, are no longer restricted by historic CMS requirements, have more flexibility with the tools and methods they can use, and can maintain a site more easily.
- Future-proof – The decoupled, Jamstack method of building websites is the direction in which web development is headed and those who embrace it now will stay ahead of the curve.

What are the advantages of a Headless CMS over a traditional CMS?
Easier, faster, and more flexible to develop on
As the frontend is decoupled from the CMS, a developer isn’t constrained as to what technology is used on the frontend. As long as the CMS can expose its data via an API, a developer can use whichever technology is most effective that can make use of this.
Building for the future
With the frontend not intrinsically tied to the CMS and its constraints, it allows for future rebrands or new designs to happen seamlessly, without having to make any changes to the CMS.
Support for omni-channel architectures
With the CMS being able to expose data via an API, it means that this data isn’t restricted to just one website, but would instead to become available to multiple applications if necessary. For example, the data from one the one CMS could be integrated across multiple websites, apps and other digital tools.
Security
As there is no direct communication between database and codebase, with most site or app content being delivered via API (and the possibility of sites even being served purely by CDN), it ensures a site is less susceptible to DDoS attacks, SQL injections, general hacking and any downtime.
Until next time…
As we dive into the latest capabilities of CMS and digital libraries, join us in our next Insights piece where we will explore the key differences between React.js and Next.js. Stay tuned!
Share this